a:link{color:$(body.link.color);text-decoration:none;outline:none;}
Ahover - a link when the user mouses over it. 现在慢慢开始用统一的样式的库 normalizecss替代 resetcss.

Pin On Game Design And Concepts
Pastebin is a website where you can store text online for a set period of time.

. Text-decoration property can also make overline line-through underline with different styles other than default styles like dotted wavy solid groove etc with color. La propiedad CSS text-decoration se usa para establecer el formato de texto a subrayado underline y suprarrayado overline tachado line-through o parpadeo blink. Nonetag_field input tag_field select tag_field dropdown.
Follow this answer to. The text-decoration-color property sets the color of the underline overline or line-through on text with the text-decoration property applied. 9999stag_field textarea resize.
Avisited - a link the user has visited. Its similar to border except that. Feel free to post stadium tips pictures weird ballpark quirks or anything that happens from the seats of a baseball game.
It can also set the underline color on links. About rballparks is a subreddit for photos and discussion of baseball ballparks and stadiums. With the a tag.
Cursor for the mouse pointer style you shouldnt turn this off unless youve got a very good reason. El subrayado y el suprarrayado son posicionados bajo el texto mientras la línea a. Outline for the text outline.
If you want a nav bar do. The example below makes CSS remove underline from link by adding text-decorationnoneWe set text-decoration values for each of the link states with CSS. With border-bottom you can also add a padding.
By default links have underlinesTo remove underline from link with CSS use the CSS text decoration property. - bootstrap_buttonsscss at main twbsbootstrap. In addition links can be styled differently depending on what state they are in.
The outline property in CSS draws a line around the outside of an element. You can combine more than one value like overline and underline to display lines both over and under a text. An alternative to text-decoration is the border-bottom property.
Other minor facts include that it doesnt respect border-radius. Pastebin is a website where you can store text online for a set period of time. A 表示所有状态下的连接 如 mycls acolorred ① alink未访问链接 如 mycls alink colorblue ② avisited已访问链接 如 mycls avisitedcolorb.
It will make the text blinking with different colors from opacity 0 to 100. Text-decoration 属性规定添加到文本的修饰 注释 修饰的颜色由 color 属性设置 说明. Aactive - a link the moment it is clicked.
Tip Adding this code to a CSS file instead of in the HTML head section makes all web pages that use the CSS file to set links with no underline. Its not a part of the box model so it wont affect the position of the element or adjacent elements nice for debugging. The only difference is that a border takes up space in the box and an outline doesnt.
An outline is similar to a border. It just sits over the top of the background. Text-decoration-color can inherit or accept any CSS color value including named colors HEX colors RGBa and HSLa.
A ahover afocus aactive text-decoration. Css样式初始化代码 为什么要初始化css 建站老手都知道这是为了考虑到浏览器的兼容问题其实不同浏览器对有些标签的默认值是不同的如果没对css初始化往往会出现浏览器之间的页面差异. Ahover text-decoration.
Color for the text color. If you need different color and decoration styling you can easily override the defaults using the below code snippet. The text-decoration-line property is used to add a decoration line to text.
If you dont want to see the underline and default color which is provided by the browser you can keep the following code in the top of your maincss file. Now it is not used at all. Text-decorationnone是指无文本修饰 text-decoration 是CSS的一个属性规定添加到文本的修饰none是text-decoration的值表示无文本修饰 这个属性允许对文本设置某种效果如加下划线如果后代元素没有自己的装饰祖先元素上设置的装饰会延伸到后代元素中.
The code above tells the browser to have no type of underline text-decoration on any tags links. The recent browsers blink feature is deprecated. The four links states are.
Before discussing CSS properties it is important to know the states of a link. This will make it want to make the style of the list type to None or nothing. Alink - a normal unvisited link.
CSS property can be used to style the links in various different ways. Link is a connection from one web page to another web pages. It always goes around all the sides you cant specify particular sides.
In the example below the first link is created with the text-decoration property. 随笔 - 220 文章 - 0 评论 - 37 阅读 - 32万. Underline overline line-through and none.
It is not recommended to underline text that is not a link as this often confuses the reader. It has four possible values. Links can exist in different states and they can be styled using pseudo classes.
The most popular HTML CSS and JavaScript framework for developing responsive mobile first projects on the web.

Email Fixes Coding Knowledge Helpful

Need To Find Link Chanel Quotes Chanel N 5 Chanel

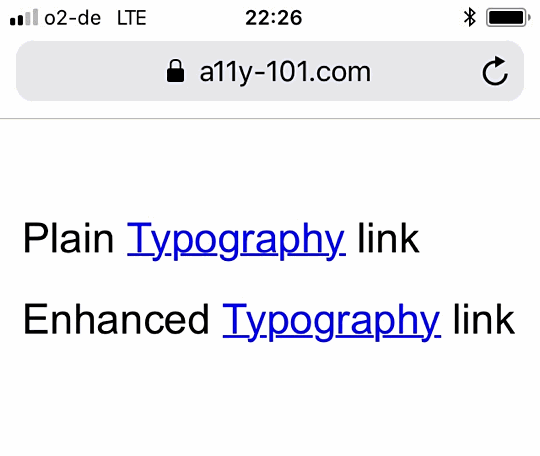
Underlined Links Introduction To Accessibility

How To Make An Html Signature In Apple Mail For El Capitan Os X 10 11 Html Signature Signature Apple

Animate Css Css Animation Made Easy Part 1 Youtube Login Page Design Web Development Design Css

Pin On Crafts

Pin On त वर त र प स स व करन

Pin On Kileyyy

Underlined Links Introduction To Accessibility

How To Remove Underline For Anchors Tag Using Css Geeksforgeeks

Rotating Water Hose Spray Impulse Sprinkler Garden Lawn Grass Watering System Water Sprinkler Lawn Sprinklers Watering

Css Strikethrough How Does Strikethrough Work In Css With Examples

Circular Tooltip So Dabblet Com Interactive Media Design Student Web Design

How To Remove Underline For Anchors Tag Using Css Geeksforgeeks

Floral Frame For Page Decoration And Vintage Design Download A Free Preview Or High Quality Adobe Illustra Boarders And Frames Printable Frames Ornament Frame

Pin On Products

Pin On Svg Files